Para completar la primera parte del tutorial, procedemos a añadir eventos a las ventanas. Un evento es cada una de las acciones que realizamos sobre nuestro programa, desde pulsar un botón, situar el botón sobre un objeto o minimizar la ventana.
- Antes de nada, vamos a completar la interfaz con un menú Ayuda, que contendrá dos ítems: Ayuda y Acerca de...
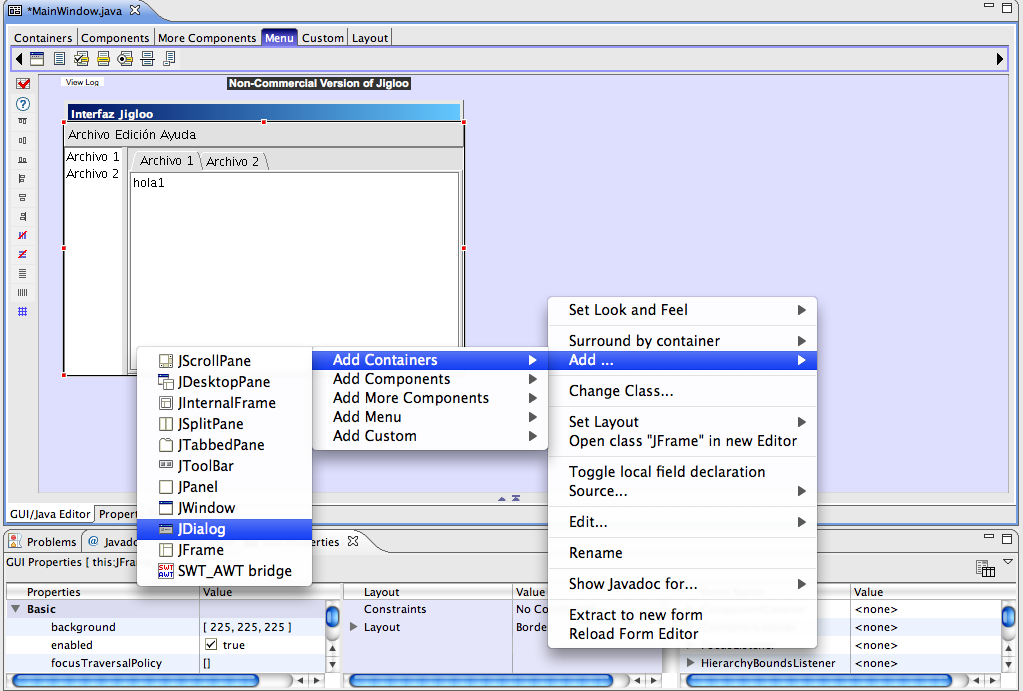
- Lo siguiente es crear una ventana que será la que aparezca cuando pulsamos sobre el botón Acerca de... Pulsamos fuera de la ventana y seleccionamos Add → Add Containers → JDialog

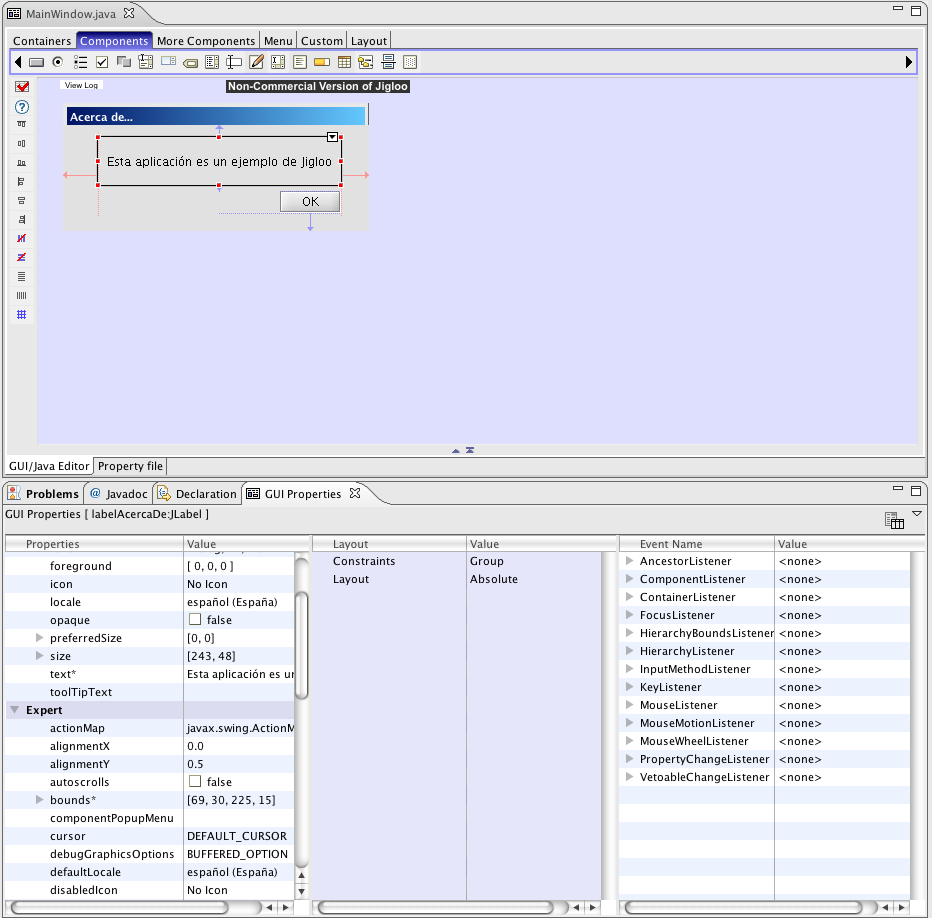
- Una vez que tenemos el JDialog creado, le asignamos un nombre, por ejemplo vAcercaDe. Le asignamos un GroupLayout, que se encuentra en la opción Set Layout que aparece cuando pinchamos con el botón derecho. Ponemos título y redimensionamos al tamaño adecuado y añadimos un JLabel y un botón (yo les llamaré LabelAcercaDe y buttonOkAcercaDe de forma que quede así:

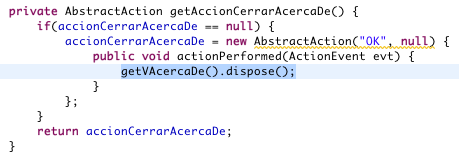
- Ahora tenemos que añadir un evento que cierre la ventana cuando pulsemos el botón OK. Para ello seleccionamos More Components → AbstractAction. Podemos hacerlo a través de la barra de herramientas o mediante el menú contextual pinchando sobre el botón. Llamaré a la acción accionCerrarAcercaDe. Le asignaremos el texto "OK". A continuación tenemos que editar el código de la aplicación directamente. En la pestaña Outline, donde encontramos todos los elementos de la interfaz, buscamos la accionCerrarAcercaDe y la seleccionamos. Si tenemos el código delante, el cursor se situará sobre el fragmento correspondiente a este elemento. Ahí es donde tenemos que agregar lo siguiente:

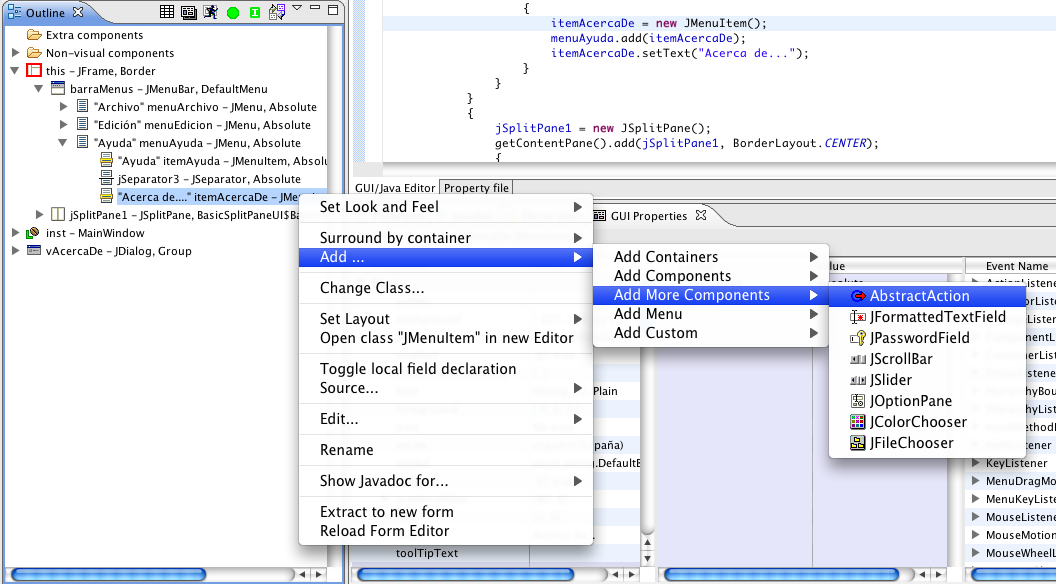
- Lo siguiente será añadir otra acción que abra la ventana que acabamos de crear. Entonces tendremos que repetir el proceso anterior, sólo que ahora añadiremos la acción al itemAcercaDe, que está dentro del menú Ayuda. Podremos encontrarlo en la pestaña Outline.

- La llamaremos accionAcercaDe y le asignaremos el texto "Acerca de...". Lo siguiente será añadir el código. Procedemos como antes, pero ahora lo que habrá que añadir será lo siguiente:
- Si ejecutamos la aplicación todo debería funcionar correctamente. Es posible que las ventanas no queden exactamente como aparecen en el editor, por lo que deberemos redimensionar los elementos necesarios. Si hay alguna duda más, mi correo está disponible para preguntas y sugerencias admin [_at_] java-spain [_dot_] com


Actualización [04/08/2009]: Podéis descargar el código fuente: MainWindow.java

